
前言
用夸夸评论功能替代传统的评论一言,将它们分开使用,先看看效果图,再考虑使用不使用!
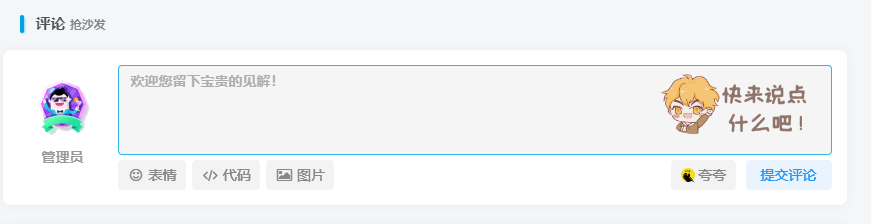
效果图片


CSS代码
css代码我已经打包好了,你们下载放到哪都行,只要你们知道路径,或者把css代码拿出来放到你想放的地方!
Funcitons代码
代码放到functions里方便,哪怕再更新也不怕代码该放到哪!老规矩评论拿代码,拒绝白嫖!
下面这个链接是夸人的随机句子API,你们可以修改成你们的,也可以用我的! https://www.lanrenn.cn/occ/api/kuakua.php?encode=kuakua 下面的svg是图标需要图标库的链接 <svg class="icon kuakua-icon" aria-hidden="true"><use xlink:href="#icon-kuakuawo"></use></svg> 图标库链接,如已经添加就需要更新! <script src="https://at.alicdn.com/t/c/font_3161567_vf2lxfnf76j.js"></script> 这里只是指出,并不需要做什么,重要的还是下面那个functions代码!
comments代码
前面functions代码里已经添加代码了,这里只需要添加进
路径
<!--夸夸功能开头--><?php kuakua()?><!--夸夸功能结尾-->
结语
到这就已经完成了,可以去评论区测试了!
🎉 恭喜你发现了宝藏导航!>>点此前往<<
👋 感谢您的观看,对您有用就分享出去吧 !
如您有好的资源/素材,可参与创作者激励计划享投稿分成。分成介绍 投稿成功收录,即可获得1-10 元/篇奖励。(重复内容无奖励)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END
文章不错?点个赞呗
相关推荐
随机看看好帖需要善于发现
热门圈子总有聊不完的话题
-
718
文章数目
-
1265
注册用户
-
2
本周发布
-
1535
稳定运行
-
599156
总访问量




































- 最新
- 最热
只看作者