
你有没有浏览子比主题文章列表页因为免费和付费图标内容标签背景色是一样的,有时候分不清楚文章是免费内容还是付费内容而烦恼?今天小小改动代码就可一目了然!
效果演示:

我这里免费资源改为渐变金色,jb-vip1

我这里付费资源改为红色,jb-red
代码路径:
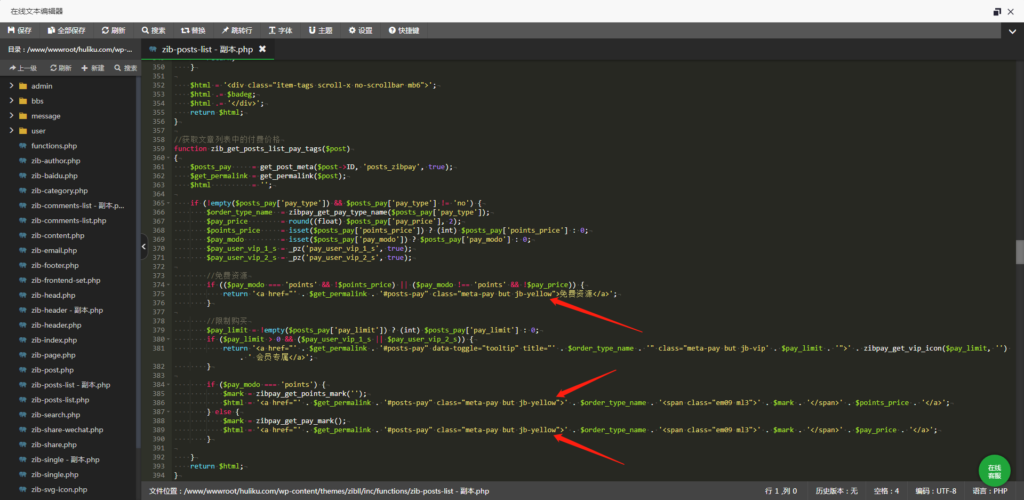
首先找到
搜索:“免费资源”,凡是改动代码请先自行

上图中改成你需要的颜色既可,下面奉上class列表供大家参考。
代码说明:
第一处为“免费资源”背景颜色
第二处为“积分付费”背景颜色
第三处为“¥付费资源”背景颜色
class列表:
| class | 样式 | class | 样式 | class | 样式 |
|---|---|---|---|---|---|
| c-red | 红色文字 | b-theme | 主题背景色 | jb-red | 渐变红色背景 |
| c-yellow | 橙色文字 | b-red | 红色背景 | jb-yellow | 渐变橙色背景 |
| c-blue | 蓝色文字 | b-yellow | 橙色背景 | jb-blue | 渐变蓝色背景 |
| c-blue-2 | 深蓝色文字 | b-blue | 蓝色背景 | jb-green | 渐变绿色背景 |
| c-green | 绿色文字 | b-green | 深蓝色背景 | jb-purple | 渐变紫色背景 |
| c-purple | 紫色文字 | b-purple | 紫色背景 | jb-vip1 | 渐变金色背景 |
| jb-vip2 | 渐变黑色背景 |
🎉 恭喜你发现了宝藏导航!>>点此前往<<
👋 感谢您的观看,对您有用就分享出去吧 !
如您有好的资源/素材,可参与创作者激励计划享投稿分成。分成介绍 投稿成功收录,即可获得1-10 元/篇奖励。(重复内容无奖励)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END
文章不错?点个赞呗
相关推荐
随机看看好帖需要善于发现
热门圈子总有聊不完的话题
-
718
文章数目
-
1264
注册用户
-
2
本周发布
-
1535
稳定运行
-
599089
总访问量





































暂无评论内容