

HTML代码(想添加哪就添加哪)
<!-- 渐变背景文字广告代码开始 lanrenn.cn -->
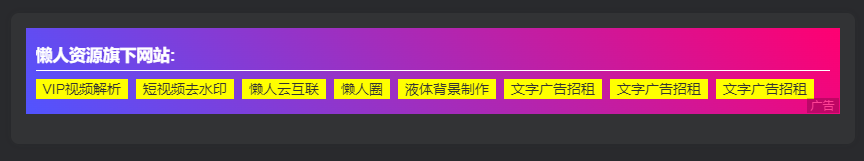
<div class="adbox19">
<ul class="tyadlist">
<li class="tyltbt">懒人资源旗下网站:</li>
<li><a rel="nofollow" href="https://vip.lanrenn.cn" target="_blank">VIP视频解析</a></li>
<li><a rel="nofollow" href="https://tool.lanrenn.cn/logodiy" target="_blank">简易LOGO</a></li>
<li><a rel="nofollow" href="https://tool.lanrenn.cn/" target="_blank">懒人工具</a></li>
<li><a rel="nofollow" href="https://tool.lanrenn.cn/gx" target="_blank">光效背景制作</a></li>
<li><a rel="nofollow" href="https://tool.lanrenn.cn/baobiao" target="_blank">在线报表</a></li>
<li><a rel="nofollow" href="https://lanrenn.cn/" target="_blank">懒人更多业务</a></li>
</ul>
<i class="adiconzii">广告</i>
</div>
<!-- 渐变背景文字广告代码结束 lanrenn.cn -->
css代码(子比主题直接放到主题配置的全局自定义代码中)
🎉 恭喜你发现了宝藏导航!>>点此前往<<
👋 感谢您的观看,对您有用就分享出去吧 !
如您有好的资源/素材,可参与创作者激励计划享投稿分成。分成介绍 投稿成功收录,即可获得1-10 元/篇奖励。(重复内容无奖励)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END
文章不错?点个赞呗
相关推荐
随机看看好帖需要善于发现
热门圈子总有聊不完的话题
-
718
文章数目
-
1265
注册用户
-
2
本周发布
-
1535
稳定运行
-
599228
总访问量




































- 最新
- 最热
只看作者