

给WordPress博客设置动态标题教程
给emlog博客设置动态标题教程
给zblog博客设置动态标题教程
给Typecho博客设置动态标题教程
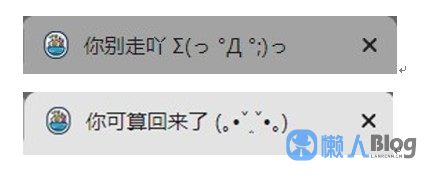
我们经常逛别人的网站,有些网站当我们离开该页面浏览其他页面的时候,我们在离开的页面上面会看到比如本站的“你别走吖 Σ(っ °Д °;)っ”这样的字样,当我们点回来的时候页面上面会看到“(/≧▽≦/)你又回来了!的字样。那么我们如何实现呢?其实很简单,只需一句javascript语句即可实现。请看下面的教程。
样式图

使用教程
1. 把下面的代码放入主题目录下footer.php文件里的<?php wp_footer();?>上面即可。如果是子比主题直接放到主题后台自定义代码中
2. 或者在首页文件位于“</head>”标签之前添加下面的代码也可以
代码如下:
<script type="text/javascript">
/* 动态标题*/
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来啦!" ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});
</script>注:文字可以修改为自己喜欢的
注:主题更新前请备份。不然就消失了
🎉 恭喜你发现了宝藏!>>点此前往<<
👋 感谢您的观看,对您有用就分享出去吧 !
如您有好的资源/素材,可参与创作者激励计划享投稿分成。分成介绍 投稿成功收录,即可获得1-10 元/篇奖励。(重复内容无奖励)
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END
文章不错?点个赞呗
相关推荐
随机看看好帖需要善于发现
热门圈子总有聊不完的话题










![鼠标移动到文章标题变色彩色样式[子比主题美化教程]-懒人Blog(资源素材网)](https://cdn.lanrenn.cn/2023/06/20230630060210421.jpg)







暂无评论内容